![]() This functionality is available for PRO version.
This functionality is available for PRO version.
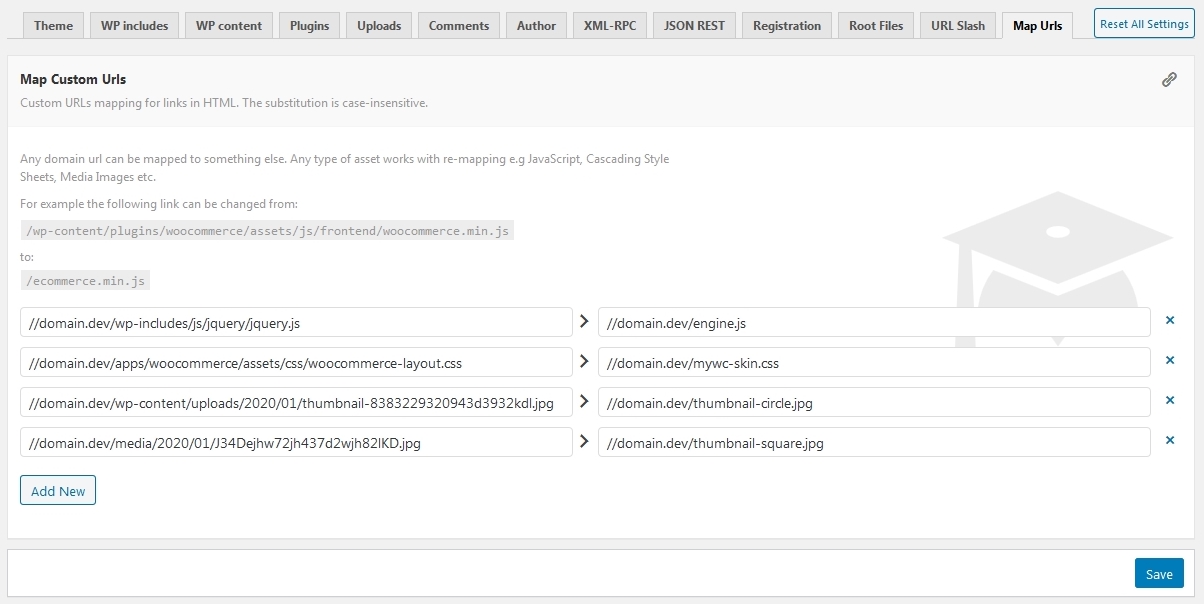
The Map URLs module can be used to change individual URLs to custom ones. The interface consists of 2 fields, an Url to replace and an Url replacement.
 Any site URL’s can be mapped to something else. Any type of asset works with re-mapping e.g JavaScript, Cascading Style Sheets, Media Images etc. An url should always start with a slash.
Any site URL’s can be mapped to something else. Any type of asset works with re-mapping e.g JavaScript, Cascading Style Sheets, Media Images etc. An url should always start with a slash.
/wp-content/plugins/qxshop/assets/js/frontend/qxshop.min.js
to
/ecommerce.min.js
Directories can also be re-mapped, they need to end in a forward slash
/wp-content/cache/
to
/static-data/
The plugin cache directory can be easily changed to something else using something like this
/wp-content/cache/wph/
to
/app-data/
On WordPress MultiSite environment, if using multiple domains and specific URLs need to be changed per domain base; the –domain-name– should be replaced with actual one:
//--domain-name--/wp-content/plugins/woocommerce/assets/js/frontend/cart.js
to
//--domain-name--/shopp.js
There are a few requirements for a replacement and replace Url for the module to process:
- The resource must be on the same domain as the website or if run on MultiSite, the resources must match one of the existing domains.
- The URLs can start or not with a domain. If starts with a domain, a double slash should be prepended per above example.
- If the asset has already been rewritten by another module but still needs further modification, the default URL format must be used. This format can be observed in the outputted HTML when no rewrite has been applied.
- If there are multiple instances of the same URL (e.g. image asset) all will be replaced with the new provided Url.
- Any incomplete or invalid URL, either the replaced or replacement makes the entry obsolete and will be ignored.
