![]() This functionality is available for PRO version.
This functionality is available for PRO version.
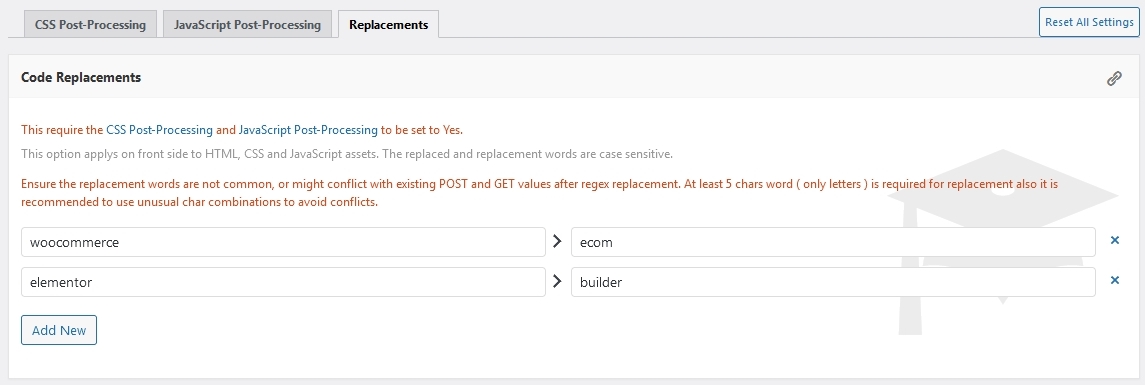
The module implements a post-processing engine, which allows arbitrary words to be replaced with custom ones. This works for all site data such as HTML, CSS, and JavaScript assets. The visual interface is self-explanatory and consists of a Replaced Word and a Replacement Word. This is easy to understand for non-technical persons and does not require any code modifications or debug knowledge.
This is a great way to white-label any plugins or active code on a site, by replacing the specific words (classes, tags, JavaScript variables etc), examples can be found at How to white label Elementor also Hide your Avada Theme, Avada Builder and Fusion core this makes the plugins totally unrecognizable for anonymous users.
For Cascading Style Sheet and JavaScript assets, the processed data is cached into static files and used on the next calls to speed up the site loading. This also increases the overall PageSpeed and YSlow Score which goes to better positioning on search engine rank.
This module also works great with any cache plugins to provide a robust page loading speed.

For the Replacement words, it is recommended random words to avoid conflicts with existing data. Also, avoid using minus sign ( subtraction ) within the replacement, to avoid JavaScript errors for the variables. You can use dashed instead.
