![]() This functionality is available for PRO version.
This functionality is available for PRO version.
This module is deprecated and replaced by Html/Css/JS Replacements
The module implement a post-processing engine, to provide additional functionality for Cascading Style Sheet data type. The visual interface is self explanatory and the options are easy to understand for non technical persons.
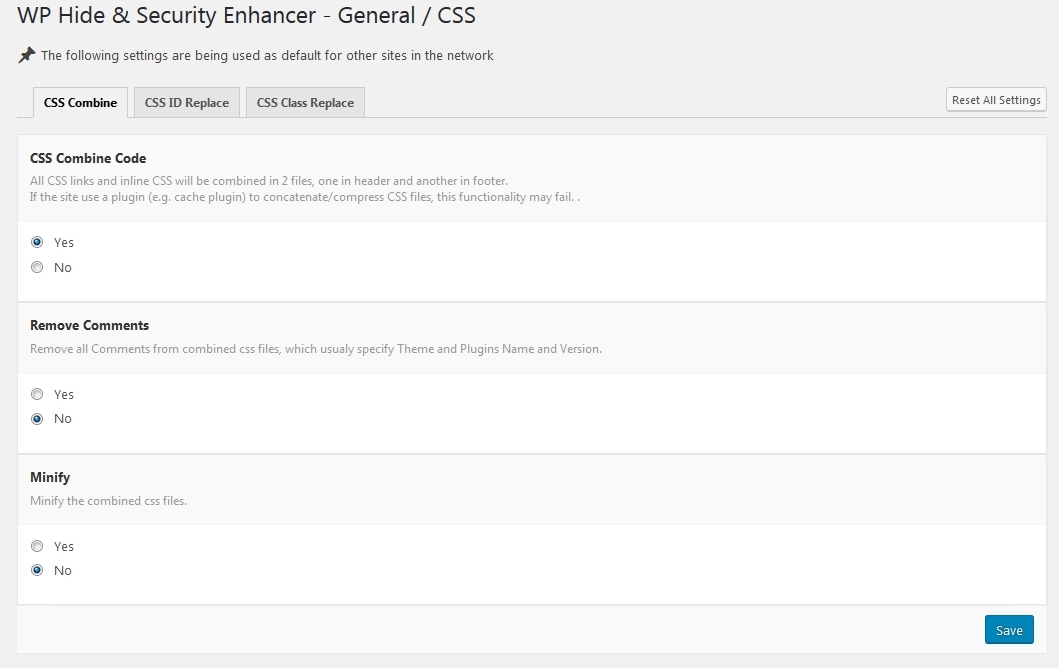
A requirement for post-processing availability, is the CSS Combine feature, which parse all local Cascading Style Sheet assets and in-line styling, process and save as an unique file, to be used within the outputted HTML. This clean’s up the source code which slightly increase the page loading speed, due to lower number of resources to be loaded through multiple calls. The generated file is being cached internally for fast forwarding on another call.
This option also works great with any cache plugins to provide a robust page load, as the code continue to forward the cached data, instead re-process it.

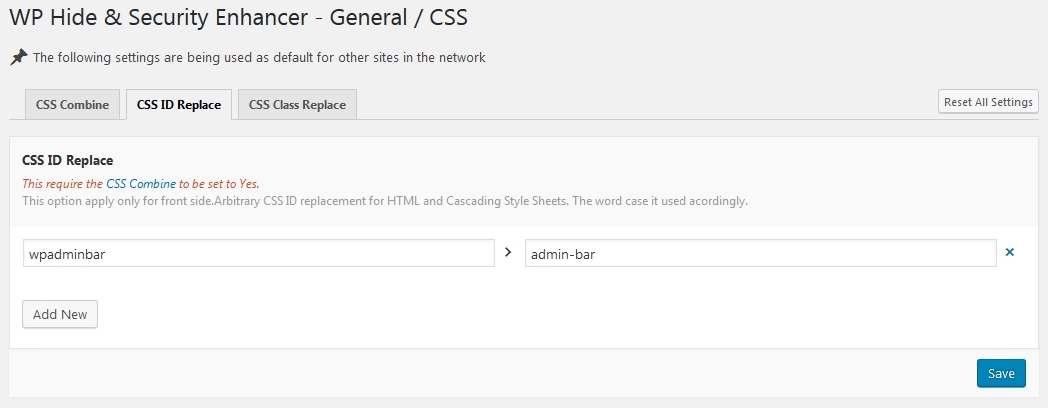
Changing specific ID’s for HTML and CSS data can be achieved though CSS ID Replace option. This is very useful to replace specific WordPress ID’s like wpadminbar. The replacement occur at the HTML level. The processing also continue within Cascading Style Sheet data to ensure layout consistency preservation, so the output will still appear correctly.

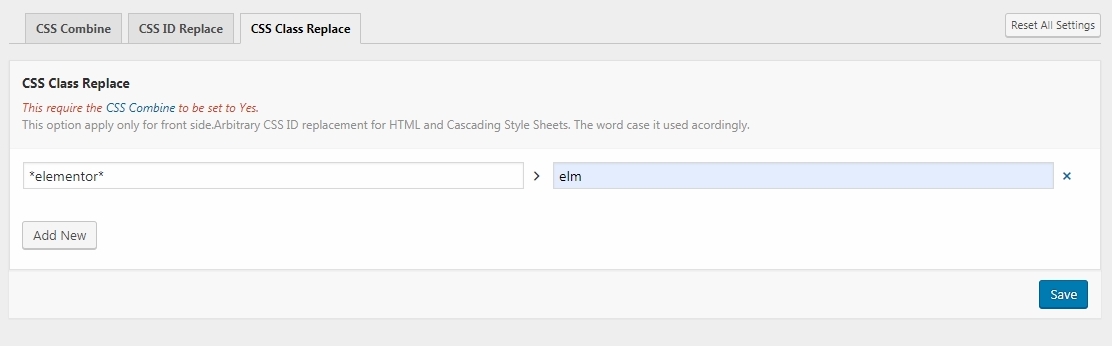
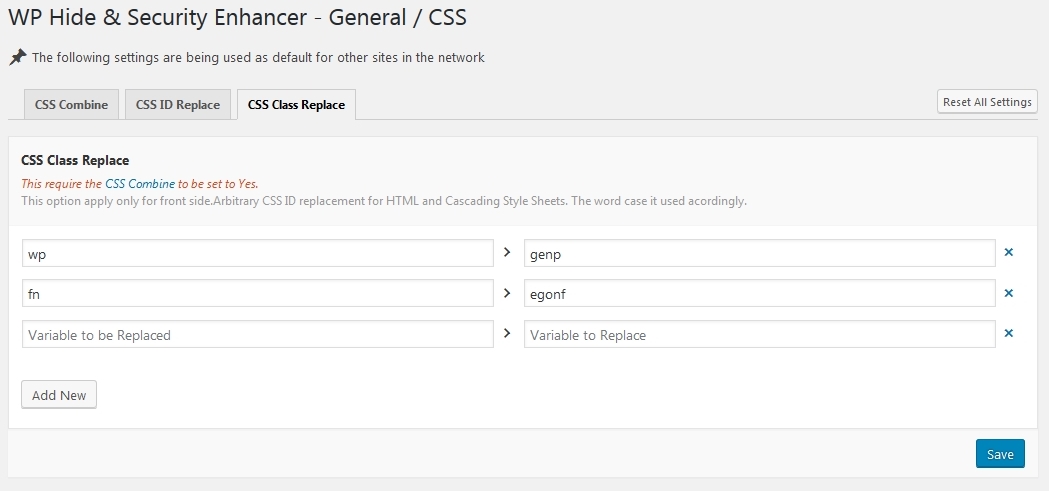
The Class Replace options works similar to ID Replace. The classes substitution apply for HTML source code on all instances, also for Cascading Style Sheet data. The layout appearance will be conserved as there new classes continue relationship with declared styling properties.

Global replacement for a specific class is available. For example, using Elementor builder plugin, outputs lots of elementor classes and variants like elementor-page, elementor-inner, elementor-section-wrap, elementor-element, elementor-section-boxed etc. No need to specify each of variant, a global can be used instead. This consist on add an asterix to searched class.