![]() This functionality is available for PRO version.
This functionality is available for PRO version.
JavaScript Post-Processing type
WP Hide PRO’s Post-Processing module offers four distinct processing options for JavaScript code. Each option caters to different needs, allowing users to choose the method that best suits their site’s requirements.
- Combine:
This option merges all JavaScript code into (usually) two files: one placed in the header and another in the footer. By combining the JavaScript files, this method can significantly reduce the number of HTTP requests, leading to faster load times and improved site performance. This is especially useful for optimizing the delivery of JavaScript on large sites with multiple scripts. - Combine & Encode Inline:
Similar to the Combine option, this method merges all JavaScript code into two files—one for the header and one for the footer. However, it adds an extra layer of security and optimization by base64 encoding any inline JavaScript code and placing it back in the same spot. This encoding technique helps to obfuscate the inline JavaScript, making it harder for potential attackers to understand or manipulate the code while still maintaining site performance. - In Place:
The In Place option processes all JavaScript code and places the results back in their original locations within the HTML. Any inline JavaScript is processed and saved into a cached file, ensuring that the code is still accessible while being optimized. This option is ideal for sites that need to maintain the original structure of their JavaScript while still benefiting from the processing capabilities of WP Hide PRO. - In Place & Encode Inline:
This method offers the same functionality as the In Place option but with the added benefit of base64 encoding for inline JavaScript. This approach ensures that the processed JavaScript is placed back in its original location while providing an additional layer of security through encoding. It’s particularly useful for sites that require enhanced security for their inline JavaScript code.
Choosing the Right Processing Option
Selecting the appropriate JavaScript processing option depends on your site’s specific needs and the existing JavaScript code. For sites with JavaScript errors, it’s recommended to use the In Place or In Place & Encode Inline options. These options are less likely to disrupt the site’s functionality because they retain the original structure of the JavaScript code, reducing the risk of breaking the site during the processing phase.
On the other hand, the Combine and Combine & Encode Inline options are excellent for optimizing site performance by reducing HTTP requests and obfuscating the code. However, they should be used with caution, especially on sites with complex or error-prone JavaScript, as they may cause issues if the code is not compatible with the combining process.
The Combine and the Combine & Encode Inline option is a highly effective strategy for enhancing the SEO performance of a website. One of the most significant challenges modern websites face in optimizing page load times is managing JavaScript assets. These assets tend to be substantial in size and are often distributed across multiple files. For the average website, more than 50% of total HTTP requests are dedicated to loading JavaScript files.
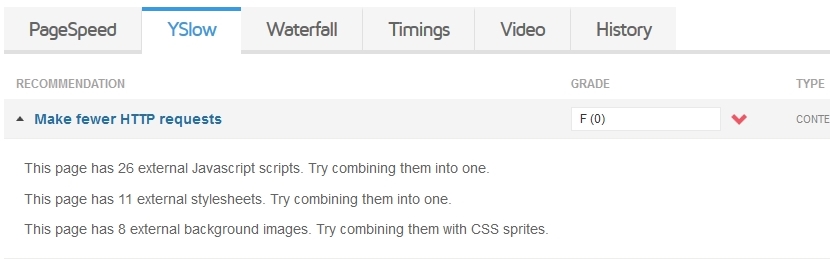
According to recommendations from industry leaders like Google and Yahoo, reducing the number of individual components on a webpage—such as by combining multiple JavaScript files into fewer bundles—significantly decreases the number of HTTP requests required. This reduction directly translates to faster page loading times, which is crucial not only for providing a better user experience but also for improving search engine rankings. This is what Google also recommends:

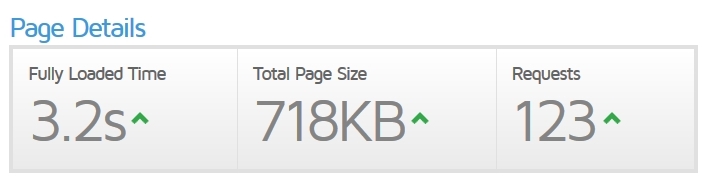
This is the default loading time, the size, and the requested number of JavaScript assets:

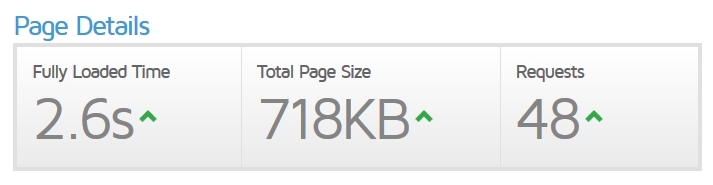
The feature merges all JavaScript files into just a couple of assets, which are then called in the site’s header and footer. This consolidation significantly reduces the overall time needed to load the site’s assets, as the total number of HTTP requests can decrease by up to 90% (depending on the JavaScript structure ). By streamlining the number of calls the browser needs to make, the website’s load time is greatly improved, contributing to a faster and more efficient user experience. Below is a page result performance metrics, as measured by GTmetrix, after implementing the option:

Advanced Module Options
In addition to the main processing options, WP Hide PRO’s Post-Processing module includes several advanced settings that allow for further customization and optimization of your site’s JavaScript.
- Remove Comments:
This option strips out comments from the JavaScript code. While comments are useful during the development phase, they are unnecessary in a live environment and can add extra WordPress and plugin traces. Removing them can increase overall security also slightly reduce the file size, contributing to faster load times. - Defer Processed JavaScript:
Deferment is an advanced SEO-related option that delays the loading of JavaScript until after the main content of the page has loaded, thereby improving page load times and overall user experience. This can be particularly beneficial for sites where JavaScript is not essential to the initial rendering of the page. The Eliminate render-blocking resources guide from Google provides more details on the benefits of deferring JavaScript. It’s important to note that while this option can enhance performance, it may cause issues if not implemented correctly, particularly with scripts that are critical to page functionality.The module ensures that the jQuery asset is left untouched when deferring JavaScript, as jQuery is often integral to the functionality of inline JavaScript. However, users should be cautious when using this option in combination with the Exclude Script from JavaScript Combine setting, as it may lead to unexpected issues on the front-end. - Defer a Specific JavaScript Asset:
This feature allows users to defer individual JavaScript files by excluding them from the JavaScript Combine process. This option is also geared towards SEO improvements, allowing for selective deferment of scripts to optimize loading times without affecting critical functionality. For example, you might choose to defer a non-essential third-party script while keeping essential scripts loading normally. - Exclude Script from JavaScript Processing:
In some cases, specific JavaScript files may need to be excluded from processing to avoid compatibility issues. This option allows users to specify individual script names (e.g.,mediaelement-and-player.min.js) to be excluded from processing. Each script should be listed on a separate line. This feature is particularly useful for scripts that are known to cause issues when processed or combined, ensuring that they remain functional on the live site. - Exclude JavaScript Block from Processing:
This setting allows users to exclude specific blocks of JavaScript code from being processed. By specifying a partial or full line of code, users can ensure that critical code remains untouched during processing. This feature is particularly useful when dealing with complex JavaScript that must remain in its original form to function correctly. It’s important to use precise matches when excluding blocks to avoid unintentionally matching and excluding other parts of the code.
WP Hide PRO’s Post-Processing functionality is a comprehensive toolset for securing, optimizing and customizing the JavaScript on your WordPress site. Whether you’re looking to white-label a theme or plugin, enhance your site’s performance, or simply secure your code, this module provides the flexibility and control needed to achieve your goals.
By carefully selecting the appropriate processing options and utilizing the advanced features, you can tailor your site’s JavaScript processing to meet your specific needs. However, it’s crucial to test the changes in a staging environment before deploying them to a live site to ensure that everything functions as expected.
The component is fully compatible with other SEO tools, including cache plugins and asset optimization plugins like Autoptimize, WP-Optimize, and more
