How PostProcessing works with assets loaded outside of page HTML dataset
The PostProcessing along the Replacements functionality are the ultimate tools to scramble and create the unrecognizable environment. This is independent of any used plugins and themes, as virtually match anything. That makes the perfect method to white-label any plugins and themes. Basically replacing the specific words (classes, tags, JavaScript variables etc), makes specific code impossible to track. Examples can be found at How to white label Elementor also Hide your Avada Theme, Avada Builder and Fusion core.
What PostProcessing means?
In a nutshell, The PostProcessing and Replacements functions occur right before the server send the HTML data back to the user browser. That ensures processing for everything on the page, including the assets.
Rarely, after the page HTML loads and parse, certain plugins dynamically load additional assets ( Cascading Style Sheets, JavaScript ). As the loading of those files is established directly with the server, the PostProcessing function can’t reach that data using the standard procedure.
How to access the feature?
The plugin core includes the “Document Loaded Assets PostProcessing” module, which helps with that. The module is available under the PostProcessing interface. When adding a replacement for certain elements ( e.g. elementor ), the module shows additional hints regarding this feature usage.

For easy identification of the assets loaded outside of the HTML dataset, a constant can be used to instruct the code to outputs console notices for such data. The following line goes to wp-config:
define( 'WPH_ASSETS_MUTATIONS_HINT', TRUE );
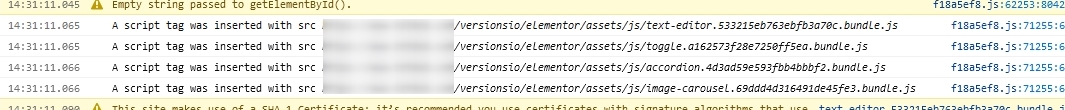
Within the console, the hints show as follow:

Once the assets are identified, to avoid unnecessarily console outputs, the hint constant should be removed from the code.
How to use the functionality?
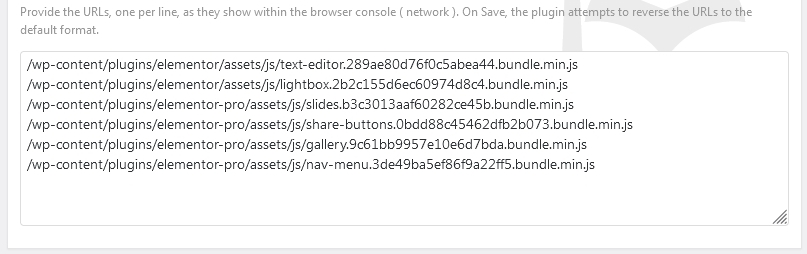
On the module page, within the textarea, the assets URLs should be provided, one per line. Only Cascading Style Sheets and JavaScript files should be provided as those are types of assets that require such postprocessing operation. The used URLs format can be either the default WordPress or modified, as it appears on the front side.
The module core attempts to process the list, every URL item is reversed to the default format, as it was shown before the wp-hide apply:

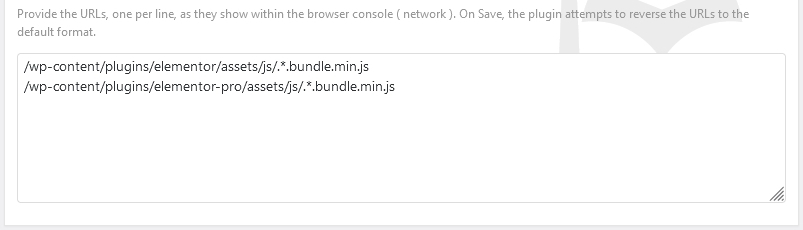
Regex patterns can be used within the URLs. That reduces the number of rewritten lines which generally means slightly faster processing. Per the above URL example, the .* regex quantifier pattern can used to narrow the lines to the followings:

So for elementor replacement, you will use the following code inside the “Document Loaded Assets PostProcessing” module:
/wp-content/plugins/elementor/assets/.*\.bundle(\.min)?\.js
/wp-content/plugins/elementor-pro/assets/.*\.bundle(\.min)?\.js
/wp-content/plugins/pro-elements/assets/.*\.bundle(\.min)?\.js
Doing so, changing any of the plugin options does not affect this list URLs.
Further, the core creates the required rewrites to apply which loads the provided resources through a proxy processor.

Recent Comments