Harden Your Website using Security Headers
Any website is susceptible to remote attacks — from the hosting server and its deployed applications to the CMS, plugins and themes. WordPress sites are especially attractive targets because of third-party plugins and themes that may contain vulnerabilities.
The WordPress platform generally implies a high risk. The environment suit such as plugins and themes, are found vulnerable all the time. That creates security problems for everyone.
WP-Hide provides an extra hardening layer by disguising site fingerprints and offering an easy UI to manage response headers. Security headers are HTTP response fields that instruct browsers how to behave and can significantly reduce many client-side attack opportunities.
Table of Contents
What a Security Header is?
A Security header is an HTTP piece of information used by web applications to configure and increase the security aspects within user browsers. Based on the provided server directives ( the Security Headers ) a browser engine can make it harder to exploit client-side vulnerabilities such as Cross-Site Scripting, code injection or Clickjacking.
These headers are part of the HTTP response and are mainly a combination of key-value pairs.
Why use Security Headers?
Security headers are low-cost, high-impact defenses. They are applied at the HTTP level so they protect visitors regardless of JavaScript, and—when configured correctly—can stop entire classes of attacks before any application logic runs. They also provide signals to scanners and observability tools so you can measure security posture automatically.
Strengthening site security is the ultimate goal for everyone. Data breach happens all the time, many websites get hacked due to poorly code implementation, misconfiguration or lack of any type of protection. The Security Headers is a great way to greatly increase the overall site protection.
Which are the Security Headers?
There is a comprehensive list of headers that are indexed as security data. The WP Hide PRO can manage all of those headers:
- Cross-Origin-Embedder-Policy (COEP) – important for cross-origin isolation and resource loading rules.
- Cross-Origin-Opener-Policy (COOP) – important for cross-origin isolation and resource loading rules.
- Cross-Origin-Resource-Policy (CORP) – important for cross-origin isolation and resource loading rules.
- Content-Security-Policy (CSP) – restricts sources for scripts, images, styles, frames, etc. Primary defense against XSS.
- Content-Security-Policy-Report-Only – test CSP without enforcing; collect violation reports.
- Expect CT – controls Certificate Transparency enforcement (less used today; check status).
- Permissions Policy ( replaced Feature Policy ) – (formerly Feature-Policy) — limits features/APIs like camera, geolocation, microphone, etc.
- Strict-Transport-Security (HSTS) – instructs browsers to use HTTPS for this domain. Consider includeSubDomains and preload.
- X-Content-Type-Options – prevents MIME sniffing.
- X-Download-Options
- X-Frame-Options (XFO) – (or frame-ancestors in CSP) — prevents clickjacking by forbidding framing.
- X-Permitted-Cross-Domain-Policies
- X-XSS-Protection – legacy header; modern best practice is CSP instead (this header is deprecated in many contexts).
How to implement the Security Headers using WP-Hide?
Depending on the server type ( e.g. Apache, Nginx ), a security header requires a special line on the system configuration. On Apache, it works with Header set while on Nginx it relies on the “add_header” directive. A header syntax is critical, as using the wrong format can result in a whole site failure.
The WP Hide plugin eliminates this huge inconvenience. The Security Headers become easy to manage through a graphic interface, while the plugin core automatically creates the appropriate rewrite data and deploys on the server-side. Choose the required security headers and the appropriate option to make the operation a click away:

Sample options interface for Cross-Origin-Embedder-Policy (COEP) security header:

Using the Check Headers interface, a feedback of active headers deployed on the site is returned. That ensures the headers are successfully deployed and active across the website. If apply, the module also outputs additional recommendations regarding specific headers to use.

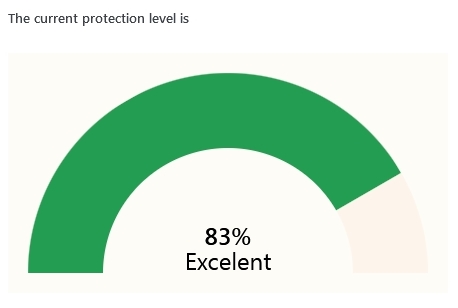
Based on the existing headers, an AI algorithm calculates an estimated level of protection for the current site. This is a dynamic graph that changes accordingly to the new headers.

Testing & Verification
Always test after applying headers. Recommended tools:
- SecurityHeaders / securityheaders.com — quick grade and header list. Great for iterative checks.
- Mozilla HTTP Observatory — deeper analysis and recommendations.
- Browser devtools — inspect network response headers directly.
- CSP report endpoints — collect and analyze violation data before enforcing.
How to test CSP safely: use Content-Security-Policy-Report-Only and collect reports to a logging endpoint (or services such as Report URI) and fix violations before switching to Content-Security-Policy enforcement.
Quick deployment checklist
- Backup current server config and WordPress files.
- Add X-Content-Type-Options: nosniff.
- Add X-Frame-Options: DENY or CSP frame-ancestors.
- Add HSTS (max-age) initially with a small max-age for testing.
- Implement CSP in Report-Only mode; collect reports for 1–2 weeks.
- Test across important pages/features (login, admin, 3rd-party widgets).
- After stable tests, switch CSP to enforce and increase HSTS max-age; consider preload when eligible.
Monitoring & Reporting
- Use CSP report endpoints (Report-To or report-uri) to receive JSON reports of blocked resources. Fix issues until reports are clean.
- Automated monthly scans with securityheaders.com or Mozilla Observatory to catch regressions.
Common pitfalls & debugging
- Too strict CSP → broken site: Many third-party scripts (analytics, tag managers) will be blocked. Resolve by using specific hostnames, hashes, or nonces.
- Duplicate/conflicting headers: Don’t set the same header twice with different values (e.g., your CDN and server both set HSTS differently). OWASP recommends checking for duplicate/obsolete headers.
- HSTS preload mistakes: Preloading is permanent — only submit to the preload list after careful testing.
- Relying on deprecated headers: X-XSS-Protection is obsolete on modern browsers — prefer CSP.


Recent Comments